Classes
This example demonstrates the use of Tailwind CSS utility classes to change the appearance of the Wizard.
Code
vue
<script setup lang='ts'>
import { z } from 'zod'
import Wizard, { type Form } from 'wizard-of-zod'
const forms: Form<z.ZodObject<any>>[] = [
{
schema: z.object({
givenName: z.string().min(2),
familyName: z.string()
})
},
{
schema: z.object({
gender: z.enum(['male', 'female'])
})
},
{
schema: z.object({
age: z.number()
})
},
]
const handleCompleted = (data: Record<string, any>) => {
console.log(data)
}
</script>
<template>
<div class="h-screen flex justify-center items-center">
<Wizard
:classes="{
woz: 'w-1/3 bg-gradient-to-b from-emerald-500 to-emerald-800 ' +
'text-gray-100 p-10 border-1 border-black rounded-lg ' +
'shadow-emerald-500 shadow-xl',
wozForm: 'space-y-12',
wozFormButtonPrevious: 'text-gray-900',
wozFormButtonNext: 'shadow-lg shadow-emerald-500',
}"
:forms="forms"
:progress-indicator="null"
@completed="handleCompleted"
/>
</div>
</template>INFO
The wrapping <div> is just used here for presentation purposes. You should omit it or use your own value.
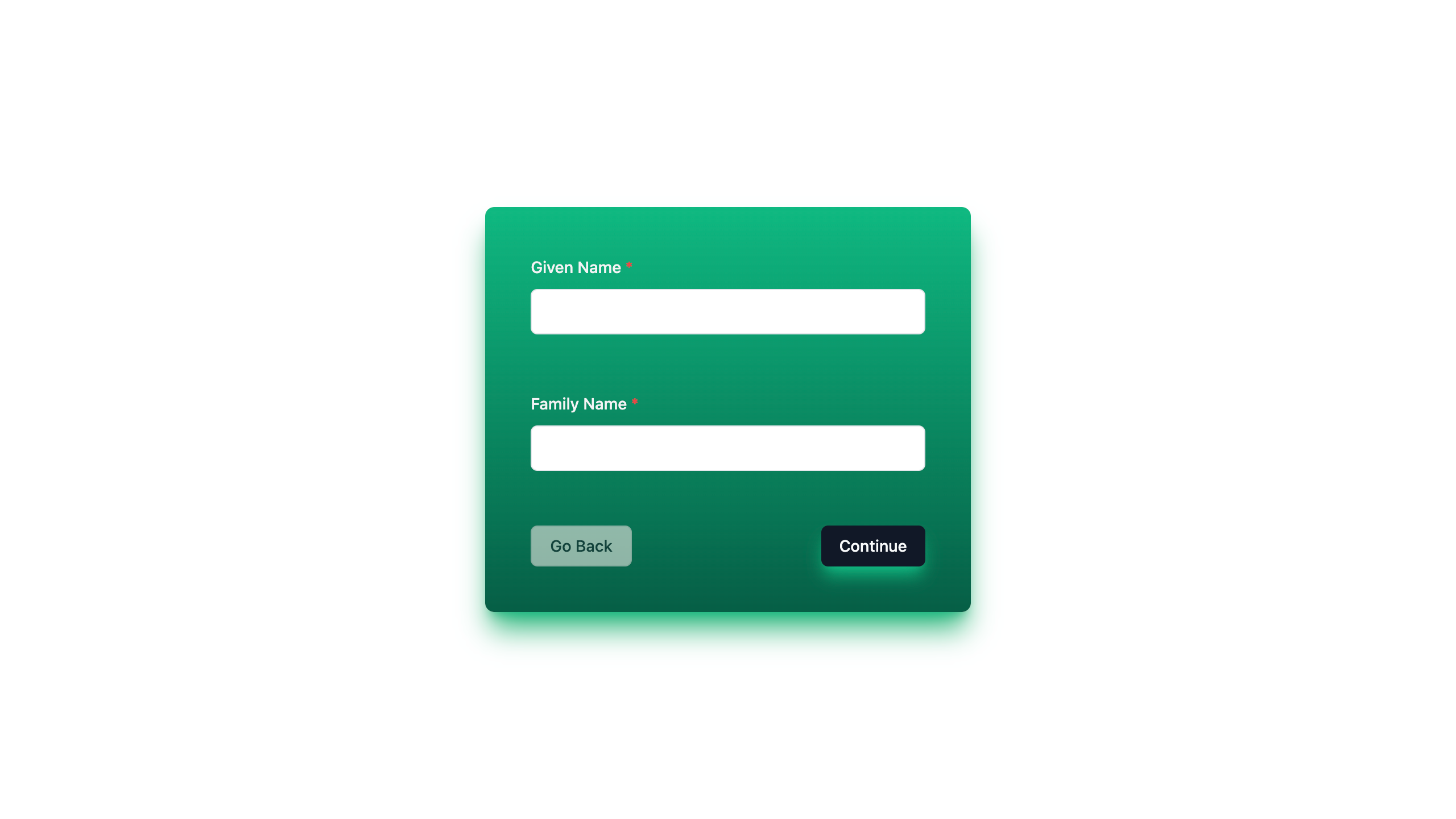
Screenshot

Resulting Data
javascript
{
givenName: 'John',
familyName: 'Doe',
gender: 'male',
age: 44
}